Webflow è una piattaforma No Code lanciata nel 2013 che permette di creare siti web professionali e avanzati in poco tempo e senza scrivere una riga di codice.
Proprio perché non è necessario scrivere codice, Webflow è uno strumento che tutti possono imparare ad usare. Ma come è possibile? Perché trasforma la programmazione informatica in programmazione visiva. In altre parole, al posto di scrivere codice HTML e CSS, puoi creare siti web semplicemente spostando dei blocchi e impostando dei valori all’interno di un editor visuale.
Cosa puoi creare con Webflow?
Perché imparare a usare Webflow?
Webflow è uno strumento usato da sempre più aziende, startup e freelance che si stanno rendendo conto di quanto il No Code sia un importante vantaggio competitivo. Inoltre, data la forte carenza di sviluppatori nel mercato, imparare oggi ad usare uno strumento così potente significa investire a tutti gli effetti sul proprio futuro lavorativo:
- Se ti occupi di design, ti permetterà di offrire un nuovo servizio e di diventare più autonomo nel tuo lavoro;
- Se sai già programmare, saper usare Webflow ti permetterà di risparmiare tempo e di impegnarti di più su attività complesse che necessitano l’uso di codice;
- Se invece lavori in un’azienda o una startup, grazie a Webflow potrai ridurre notevolmente i costi e tempi di sviluppo e aumentare di molto la produttività;
- Se hai competenze in altri ambiti, invece, imparare a usare Webflow ti darà l’opportunità di lanciarti in una nuova carriera professionale.
10 ragioni per imparare a utilizzarlo
1. Focus sul design
Webflow è nato dalla mente di un designer ed è pensato per i designer. Questo lo rende lo strumento perfetto e indispensabile per tutti i designer che sono interessati a fare un salto di qualità. Saper usare questo strumento permette infatti ai designer di offrire un nuovo servizio ai propri clienti o di mettere a disposizione della tua azienda una nuova competenza perché, di fatto, un designer che padroneggia Webflow è in grado di trasformare i suoi stessi prototipi in siti web funzionanti in completa autonomia.
2. Performance e SEO
I siti web creati con Webflow sono ottimizzati per le performance e non hanno nulla da invidiare alle soluzioni create tramite lo sviluppo tradizionale. Inoltre, Webflow mette a disposizione alcune funzionalità di SEO (Search Engine Optimization) che permettono di migliorare il posizionamento dei propri siti web sui motori di ricerca.
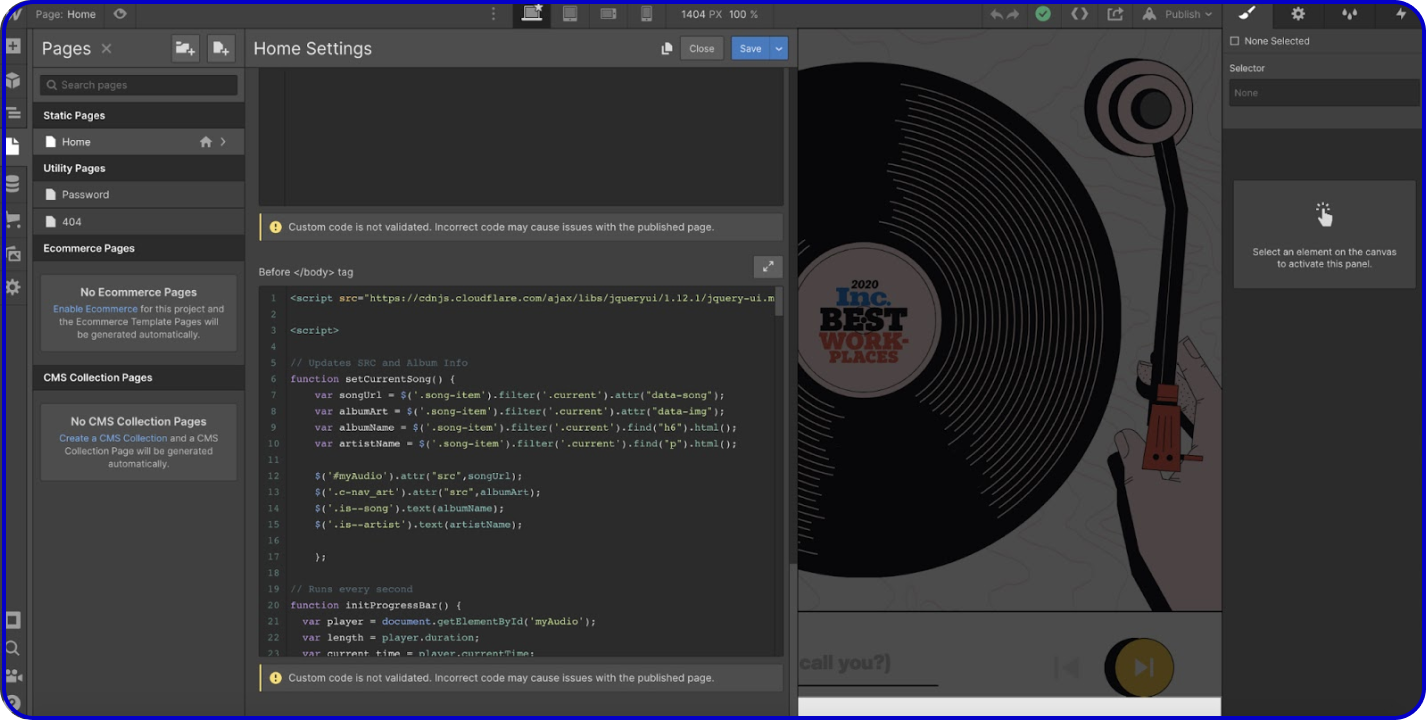
3. Possibilità di aggiungere codice personalizzato
Utilizzare Webflow non limita i designer e gli sviluppatori all’utilizzo dell’editor visuale nativo. Questo strumento permette infatti di aggiungere pezzi di codice personalizzato al proprio sito, una funzionalità estremamente importante per gli sviluppatori perché permette loro di superare eventuali limiti tecnici che si possono incontrare durante lo sviluppo.

4. Esportazione del codice
Grazie a Webflow hai anche la possibilità di esportare il codice del sito web o della landing page sviluppata, un’altra funzionalità molto importante per gli sviluppatori perché permette loro di avere un pieno controllo sul codice sorgente di ogni progetto. Inoltre, il codice che viene esportato in questo modo è molto più pulito di quello estratto utilizzando altri strumenti.
5. Community
Webflow ha una community che conta migliaia di persone attive ogni giorno. In caso di problemi con lo strumento o dubbi sull’utilizzo delle sue funzionalità è possibile fare domande alla community e comunicare con persone disponibili a offrire supporto.
6. Template e marketplace
Nel caso in cui un designer, uno sviluppatore o un altro utilizzatore di Webflow volesse sviluppare un sito web senza avere idee sulla struttura e la grafica, lo strumento offre template predefiniti e template creati dalla community da cui poter partire. In questo modo è possibile evitare la sindrome della pagina vuota e mettersi subito al lavoro.
7. Cloneable
Esattamente come succede con altri strumenti di sviluppo e design (ad esempio Figma), anche Webflow mette a disposizione di chi vuole creare siti web senza scrivere codice un’area di condivisione al cui interno la community può condividere singoli componenti, animazioni, o addirittura interi progetti liberamente riutilizzabili. Questi elementi si chiamano “cloneable” e, a differenza di quanto succede su Figma, sono già realmente sviluppati e pronti all’uso sul web.
.png)
8. Estensioni
Nel caso in cui tutte le funzionalità offerte da Webflow non bastassero, prima di decidere di passare allo sviluppo tradizionale e alla scrittura di righe di codice è possibile fare affidamento su tantissime estensioni in grado di arricchire ancora di più l’esperienza di sviluppo.
9. Funzionalità pensate per freelance e agenzie
Webflow offre delle funzionalità specifiche per freelance e agenzie come, ad esempio, la possibilità di gestire i progetti dei propri clienti all’interno del proprio account e di affidare ai clienti solamente la gestione di alcune parti del sito e la fatturazione dell’abbonamento.
10. Programma Webflow Expert
Dopo aver imparato a utilizzare bene Webflow, è possibile candidarsi al programma Webflow Expert per ottenere una certificazione ufficiale. In questo si entra a far parte di un network ristretto di professionisti certificati e si ottiene un profilo sul prestigioso portale degli Expert ottenendo quindi grande visibilità e contatti da parte di potenziali clienti.
.png)


.svg)




.svg)
.svg)






.png)
.png)

.png)
.png)
.png)


.png)
.png)
.png)
.png)
.png)
.png)
.png)

.svg)