FlutterFlow e AppGyver sono due piattaforme No Code molto potenti che consentono di creare applicazioni mobile native senza bisogno di scrivere nessuna riga codice. Le due piattaforme, tuttavia, sono piuttosto diverse. Per questo vogliamo aiutarti a decidere quale dei due strumenti sviluppo No Code utilizzare per dare vita ai tuoi progetti.
Cos’è FlutterFlow?
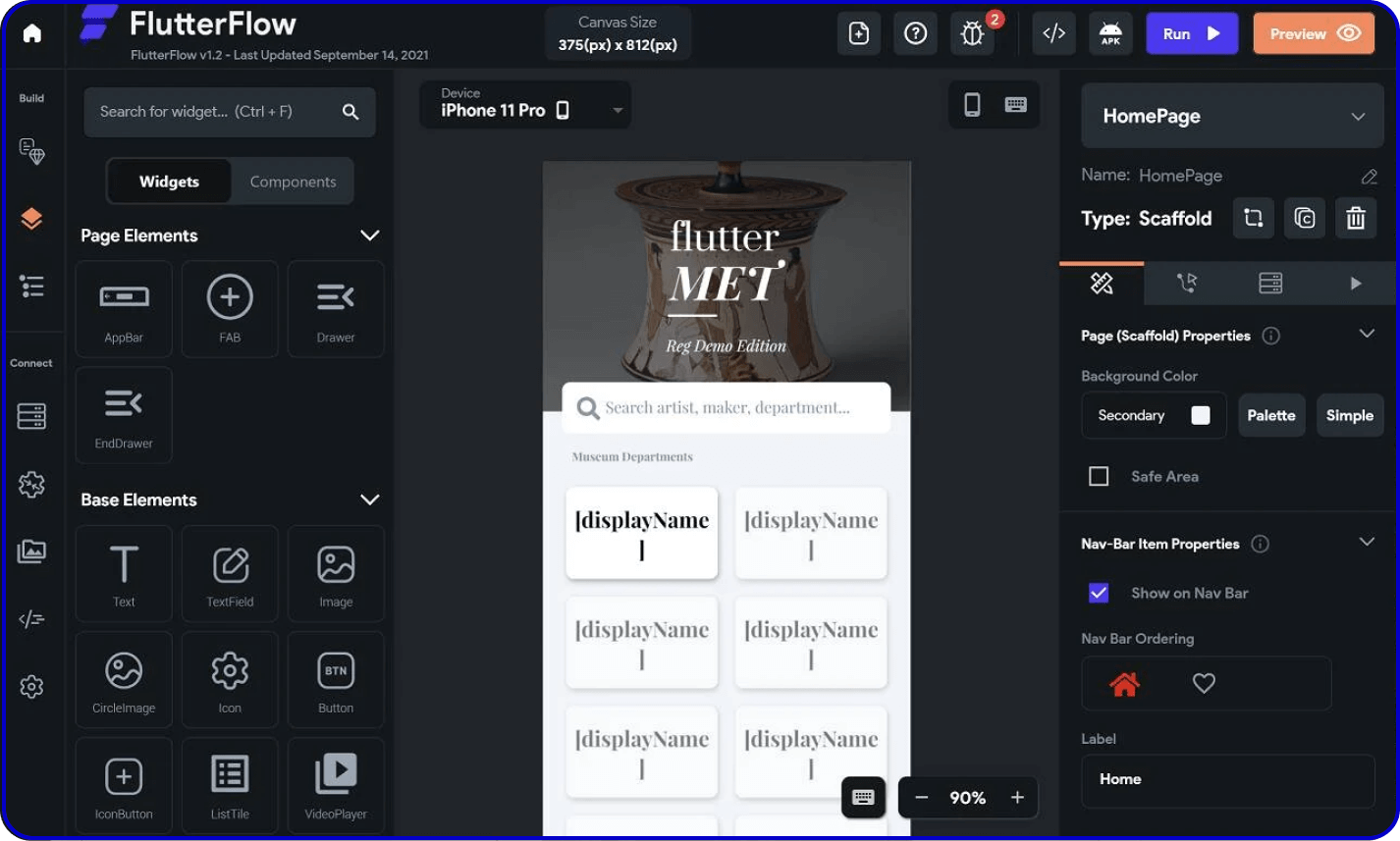
FlutterFlow è una nuovissima piattaforma No Code lanciata nel 2021 che consente di creare applicazioni mobile native scritte in linguaggio Flutter.
Quali sono le sue funzionalità principali? FlutterFlow offre ai suoi utilizzatori una serie di funzionalità:
- Editor visuale drag&drop per creare l’interfaccia di applicazioni mobile native senza bisogno di scrivere codice;
- Possibilità di collegarsi facilmente a qualsiasi API (Application Programming Interface) e di integrarsi con Firebase;
- Possibilità di tradurre le applicazioni in un click utilizzando Google Translate;
- Editor visuale dei workflow per creare facilmente la logica dell’applicazione;
- Possibilità di creare componenti e funzioni personalizzate utilizzando il codice;
- Possibilità di generare codice partendo da una frase significativa e utilizzando l’intelligenza artificiale;
- Possibilità di caricare la propria applicazione sugli store in un click ed esportare il codice dell’intero progetto;
- Possibilità di implementare, all’interno della propria app, animazioni, notifiche push, dark mode, chat e gruppi tipo Whatsapp.
- Funzionalità collaborative come la possibilità di condividere un link per testare l’app, la possibilità di aggiungere al progetto altri membri del team e il controllo della versione, che consente in caso di problemi di ripristinare una versione precedente in un click.
Possiamo quindi affermare che FlutterFlow è un tool davvero interessante. Si tratta di uno strumento ancora in via di sviluppo e che viene aggiornato molto frequentemente per aggiungere nuove funzionalità. Inoltre, la community è già piuttosto grande e molto attiva, quindi in caso di dubbi e problemi è facile trovare supporto da parte degli altri sviluppatori e dal team di Expert di FlutterFlow.

Cos’è AppGyver?
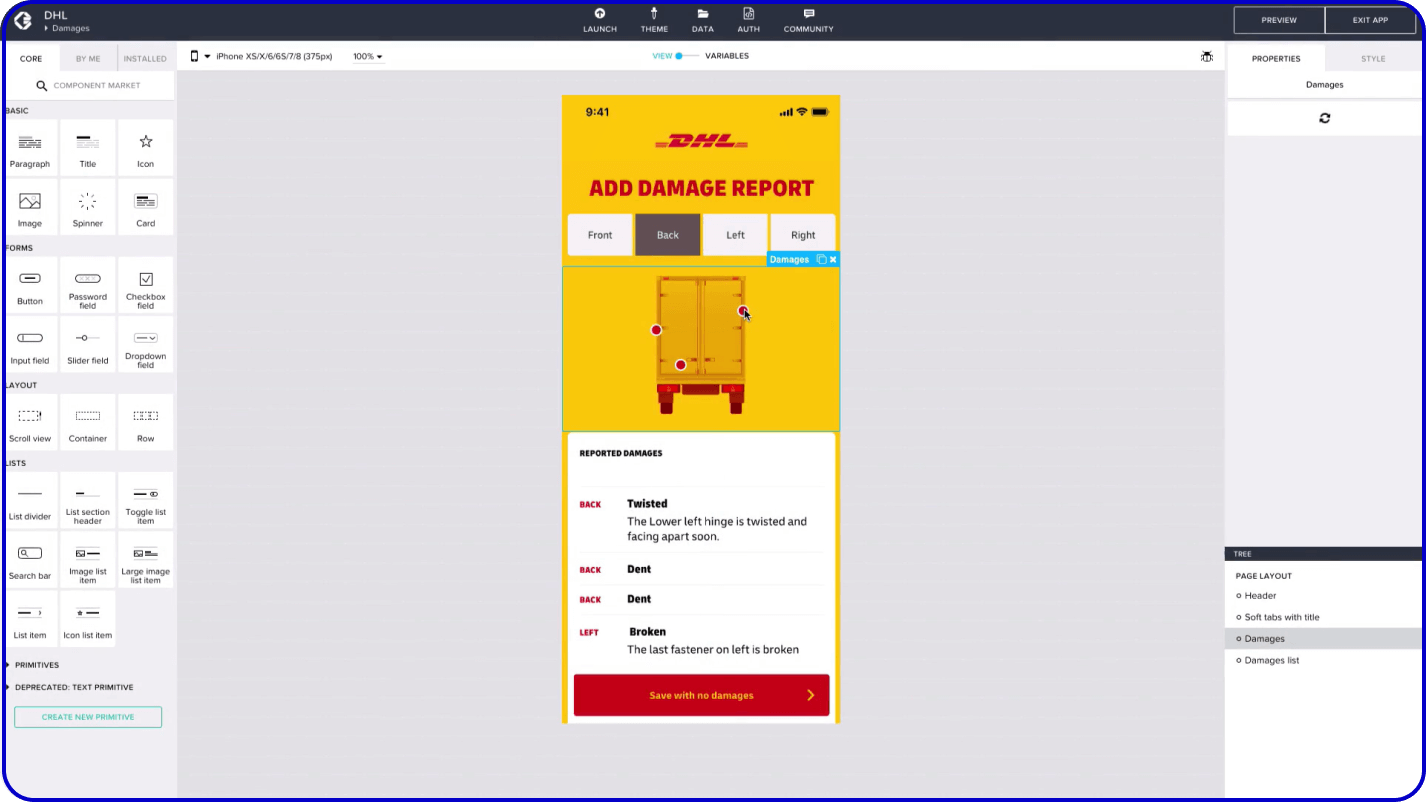
AppGyver, al contrario di FlutterFlow, non è una piattaforma nuova. Questo strumento, infatti, è stato lanciato nel 2010 per permettere agli utenti di creare applicazioni native scritte in linguaggio React Native.
Le funzionalità di AppGyver non vengono aggiornate di frequente quanto quelle di FlutterFlow ma offre comunque moltissime funzionalità utili a chi vuole sviluppare applicazioni in React:
- Editor visuale drag&drop per creare l’interfaccia dell’applicazione senza bisogno di scrivere codice;
- Editor visuale dei workflows per creare tutta la logica dell’applicazione in modo semplice;
- Più di 500 componenti già pronti all’uso che possono essere trovati facilmente cliccando su “Component market”;
- Più di 400 formule di trasformazione dei dati simili alle formule di Google Sheets;
- Theme Engine, presente nella sezione “Theme”, che consente di impostare tutti gli aspetti di stile della propria app, come per esempio i colori o il font;
- Possibilità di implementare l’autenticazione con Firebase o servizi terzi cliccando sulla voce “Auth”;
- Possibilità di collegarsi a qualsiasi fonte di dati tramite API in pochi minuti cliccando sulla voce “Data”.
Le applicazioni sviluppate con AppGyver sono cross platform; possono quindi essere utilizzate su qualsiasi dispositivo, dal cellulare al televisore. Inoltre, è possibile pubblicare molto facilmente l’app sugli store o sul web direttamente dalla piattaforma. Infine, dal momento che AppGyver è nato come strumento professionale, fornisce anche alcuni strumenti più avanzati come lo strumento di debugging o il supporto in più lingue.

Pricing di FlutterFlow e AppGyver
Il pricing di questi due tool è, come puoi immaginare, piuttosto diverso.
FlutterFlow offre più piani:
- Piano Gratuito, che prevede l’accesso a più di 50 componenti, la possibilità di creare widget personalizzati, l’integrazione con Firebase, i template pronti all’uso, la possibilità di testare la propria app, le funzioni custom, alcune integrazioni di terze parti e le funzioni di team;
- Piano Standard (a partire da 27$/mese), che consente di scaricare il codice del progetto o l’APK nel caso in cui si voglia pubblicare l’app su Google Play;
- Piano Pro (a partire da 63$/mese), che consente di accedere ad alcune app di esempio, caricare la propria app sull’App Store o il Play Store in un click, collegarsi a qualsiasi API, caricare il codice del progetto su GitHub in automatico e gestire i dati di Firestore all’interno della piattaforma.
AppGyver invece è diventato uno strumento completamente gratuito a seguito dell’acquisizione da parte di SAP nel 2021. Ma lo sarà per sempre? Le feature attuali probabilmente rimarranno per sempre ad uso gratuito ma è possibile che in futuro verranno introdotte nuove funzionalità accessibili solo su abbonamento.
Quale strumento è migliore?
Partendo dal presupposto che FlutterFlow e AppGyver sono due strumenti molto potenti e con una curva di apprendimento non indifferente, possiamo fare alcune considerazioni.
FlutterFlow dalla sua parte ha una community molto in hype perché lo strumento è nuovo. Per questa stessa ragione riceve aggiornamenti costanti e spesso lancia nuove funzionalità. Inoltre, l’interfaccia è più intuitiva di quella di AppGyver e dispone di alcune funzioni molto interessanti come quelle di team, l’integrazione con Firebase, l’AI e l’esportazione del codice. Tuttavia, essendo in fase di sviluppo, a volte capitano errori a cui non è possibile trovare una soluzione nell’immediato.
AppGyver, invece, ha il prezzo dalla sua parte. Infatti, alcune funzionalità che su FlutterFlow sono accessibili solo su abbonamento vengono offerte gratuitamente da AppGyver. Inoltre, la piattaforma è sul mercato da diversi anni e può contare su una community con tanta esperienza.


.svg)


.png)

.svg)
.svg)





.png)
.png)

.png)
.png)


.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.svg)